· yebor974 · Advanced Techniques, Tutorials
How to customize page Titles and Headings in Filament Resources
Learn how to set custom page titles and headings in Filament resource pages. Understand the difference and use model data.

When building admin panels with Filament, it's often useful to customize the page titles and headings for your resources — especially if you want to localize strings, personalize display per record, or separate what appears in the HTML <title> tag from what’s shown in the <h1> header.
This article walks you through the available options and some practical tips to get the most flexibility out of your titles. In this guide, you'll learn:
- How to define custom titles with
$titleorgetTitle() - How to set the H1 heading using
getHeading() - When and why to separate
getTitle()andgetHeading() - How to access the model record in Edit/View pages
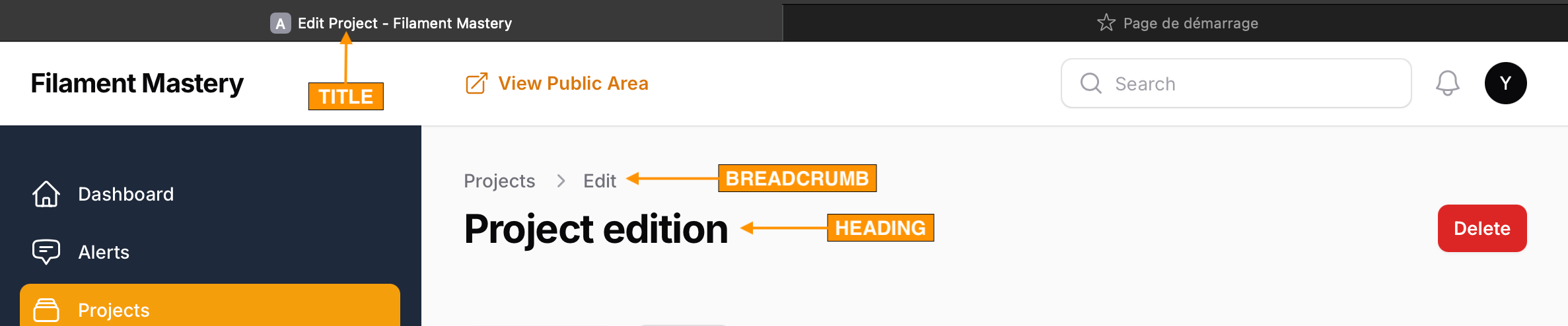
🎯 Title vs Heading: What’s the difference?
Filament separates the page <title> (used in the browser tab) from the page <h1> heading (displayed visually).
getTitle()or$title→ Sets the page's<title>and defaults to the heading if$headingis not defined.getHeading()or$heading→ Defines the H1 heading shown at the top of the page under the breadcrumb.
Example: Different Title and Heading
public function getTitle(): string | Htmlable
{
return 'Edit Project';
}
The title becomes 'Edit Project - {brandname}'. By default,
brandnameuses the value of theapp.nameconfiguration. You can customize this value directly in your panel provider.
public function getHeading(): string | Htmlable
{
return 'Project edition';
}
This allows you to have:
- A technical or SEO-optimized title in the browser
- A clear and user-friendly heading on the page itself
Titles and headings must be defined within each resource page class (e.g.,
CreateProject,EditProject,ViewProject). They’re not inherited from the resource class itself.

Static Title or Heading
You can use the $title property for simple, static values:
protected static ?string $title = 'Create New Project';
You can also set a static heading with:
protected static ?string $heading = 'Create New Project';
Dynamic Titles with localization or Model Data
To localize or personalize titles/headings, use methods:
public function getTitle(): string
{
return __('project.edit_title');
}
public function getHeading(): string
{
return __('project.edit_heading');
}
Or use model data on Edit/View pages:
public function getHeading(): string
{
return "Edit: {$this->record->name}";
}
💡 Tip: On Edit and View pages,
$this->recordprovides access to the current model instance.
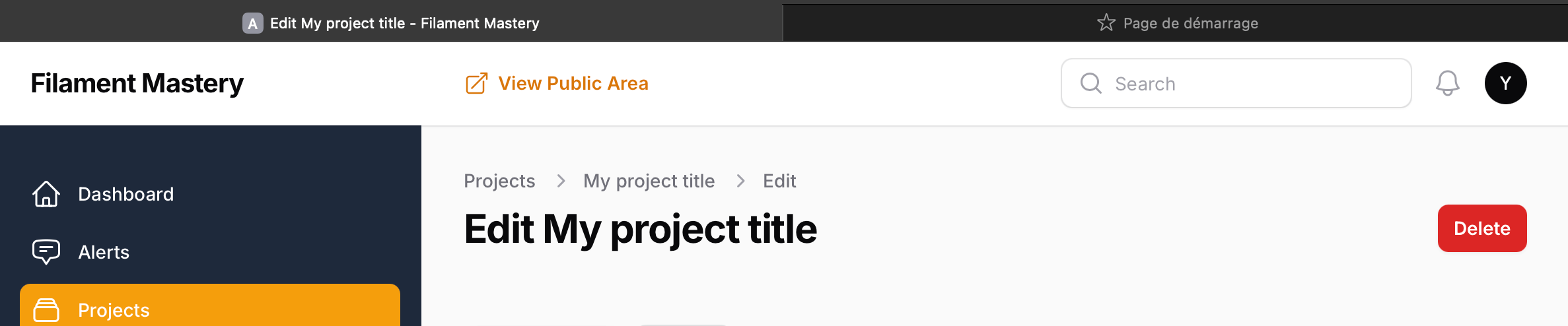
Default Record Title with $recordTitleAttribute
If most of your titles refer to a specific attribute (like a name or title column), you can define a default at the resource level:
protected static ?string $recordTitleAttribute = 'title';
This will be used automatically in titles, heading and breadcrumb when no other method is defined, and gives a consistent UX across your resource.
Example with a project title 'My project title':

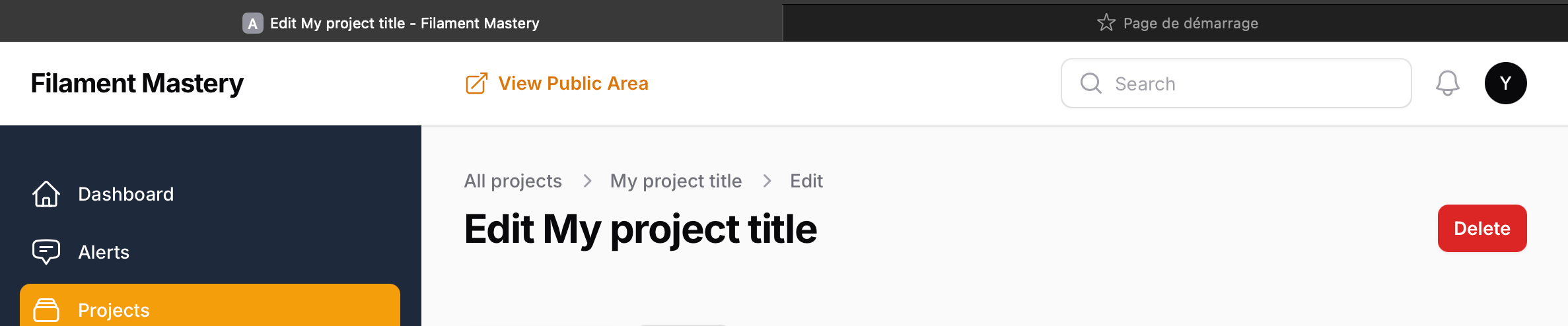
Bonus: Customize the Breadcrumb label for your Resource
You can also customize the breadcrumb label shown for your resource by defining the following property directly in your Resource class:
protected static ?string $breadcrumb = 'All projects';
This allows you to change what appears in the breadcrumb trail without affecting the navigation label.
💡 Handy when you want to display a more readable, shorter, or localized label for users.

 Filament Mastery
Filament Mastery